OneNote integration for your own
personal dashboard or intranet
adenin puts OneNote data and all your other apps into a personal dashboard. Work smarter and interact, create, or embed your apps anywhich way you want.
OneNote is one of the most popular note taking apps in many organizations with apps supporting many platforms. To make note taking even more of a breeze we have made this OneNote app for adenin.
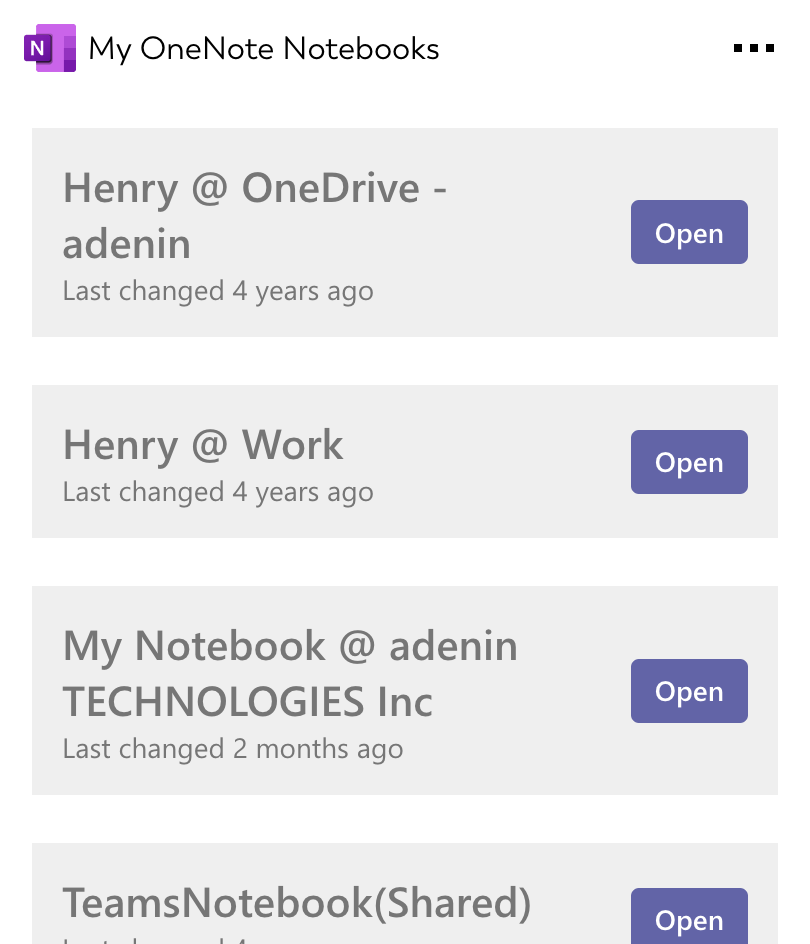
It quickly shows you a summary of your most recent notebooks on your personal dashboard so you can dive right in and jot your thoughts down, without having to click multiple times to reach the correct place.
By listing your notebooks, as well as those shared with you, this makes it much easier to stay on top of your current projects where multiple colleagues might contribute to the same notebook.
Get started with the OneNote integration
This OneNote Card can be added to your personal dashboard or intranet straight away:
Make your own Adaptive Cards from OneNote data
Once you connect the OneNote API to your adenin account, a Card with your desired data will be generated and added to your dashboard.
Making changes to this Card’s layout is easy with our low-code Adaptive Card designer. Simply click on the ··· button and then Edit in Designer.
It’s incredibly developer-friendly and lets you drag-and-drop new elements into your design, or adjust the visual properties by selecting any element from the preview area.




Available data sources
The OneNote connector API provides this endpoint:
How to install the OneNote integration on your personal dashboard
Click the Add button below
Add OneNote to adenin
Either log in or create your free adenin account. Then you will be directed to your personal dashboard where the installation of your OneNote integration will start.
Follow the steps in the modal by clicking Next including selecting your data source, authorizing your OneNote account and more attributes (if they are required).
At the end click Finish and our built-in smart technology generates a Card with the live data it received from the OneNote API.
OneNote
Your Card will now appear on your adenin dashboard.
Modify or embed your Adaptive Card from the ··· button in the top right-hand corner of your card:
Click Edit in Designer to open the Card’s layout in the low-code Adaptive Card designer.
By clicking Share you can see options for embedding your Card into intranet and chatbot channels. For example, your OneNote integration works as a SharePoint web part, or with chatbots such as Microsoft Teams.