Zoho Desk integration for your own
personal dashboard or intranet
adenin puts Zoho Desk data and all your other apps into a personal dashboard. Work smarter and interact, create, or embed your apps anywhich way you want.
With adenin's Zoho Desk integration, you can stay on top of your assigned tickets and provide outstanding customer service with ease.
Get a list of unassigned tickets or notifications when either a ticket was assigned to you, or when you receive a note or reply on one of your tickets. With the AI-powered search, you can quickly and easily search and find relevant tickets - so you can concentrate on getting things done.
Build an efficient Helpdesk with the adenin integration for Zoho Desk which allows agents to resolve customer issues more quickly, and allows supervising managers to monitor the state of the Helpdesk more conveniently.
Get started with the Zoho Desk integration
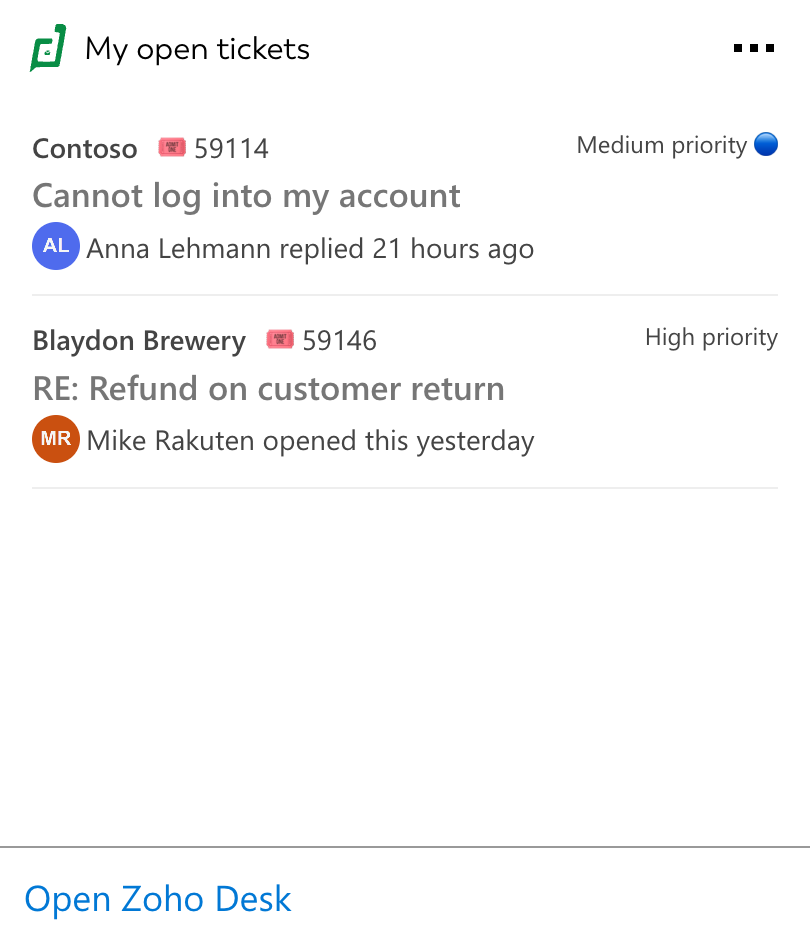
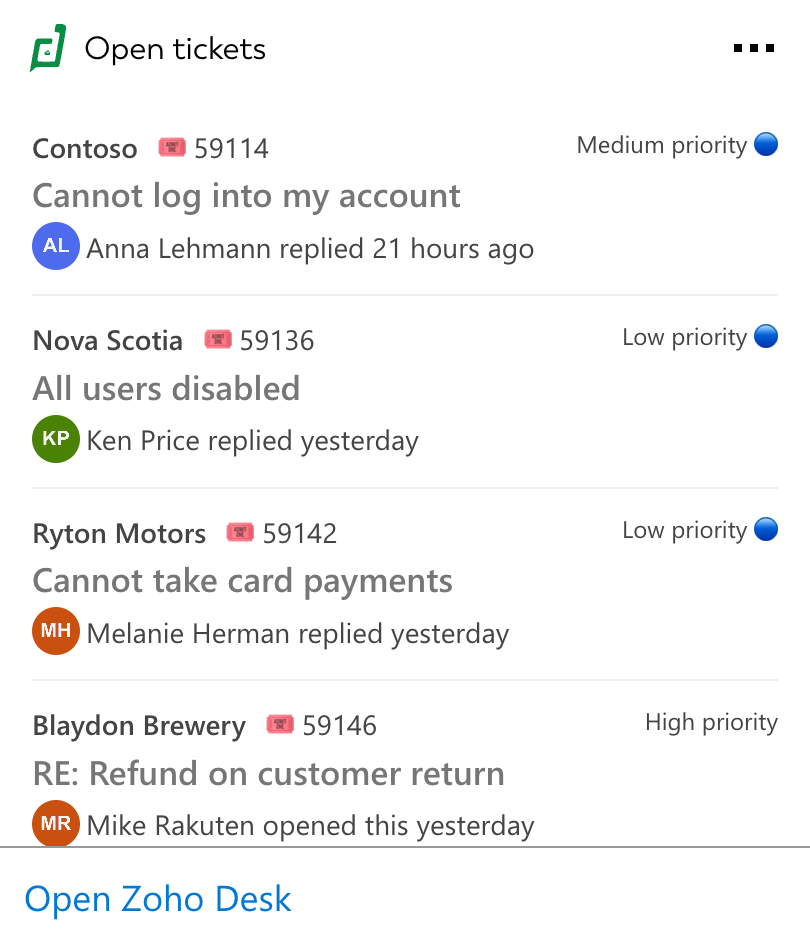
These 2 Zoho Desk Cards can be added to your personal dashboard or intranet straight away:
Make your own Adaptive Cards from Zoho Desk data
Once you connect the Zoho Desk API to your adenin account, a Card with your desired data will be generated and added to your dashboard.
Making changes to this Card’s layout is easy with our low-code Adaptive Card designer. Simply click on the ··· button and then Edit in Designer.
It’s incredibly developer-friendly and lets you drag-and-drop new elements into your design, or adjust the visual properties by selecting any element from the preview area.




Available data sources
The Zoho Desk connector API provides these 2 endpoints:
How to install the Zoho Desk integration on your personal dashboard
Click the Add button below
Add Zoho Desk to adenin
Either log in or create your free adenin account. Then you will be directed to your personal dashboard where the installation of your Zoho Desk integration will start.
Follow the steps in the modal by clicking Next including selecting your data source, authorizing your Zoho Desk account and more attributes (if they are required).
At the end click Finish and our built-in smart technology generates a Card with the live data it received from the Zoho Desk API.
Zoho Desk
Your Card will now appear on your adenin dashboard.
Modify or embed your Adaptive Card from the ··· button in the top right-hand corner of your card:
Click Edit in Designer to open the Card’s layout in the low-code Adaptive Card designer.
By clicking Share you can see options for embedding your Card into intranet and chatbot channels. For example, your Zoho Desk integration works as a SharePoint web part, or with chatbots such as Microsoft Teams.