RSS / ATOM integration for your own
personal dashboard or intranet
adenin puts RSS / ATOM data and all your other apps into a personal dashboard. Work smarter and interact, create, or embed your apps anywhich way you want.
The RSS Feeds integration lets you effortlessly bring external news or internal updates directly into your intranet, for example SharePoint or Microsoft Viva Connections. By embedding relevant RSS feeds, your organization can stay informed and up-to-date on important topics without leaving your workspace.
Features and Benefits:
- RSS Feeds as SharePoint Web Parts: Display industry news or company updates right within your SharePoint portal
- Viva Connections Cards: Receive updates directly in your Viva Connections dashboard as easy-to-read Cards
- Customization: Choose which feeds to follow and filter the most relevant updates for your team
- Real-time Information: Ensure your team is always aware of the latest news with automatic feed refreshes
- No External Tools Needed: Keep your team focused within the Microsoft ecosystem by integrating news and updates directly into your existing tools
Stay informed, stay connected—right where you work!
Explore embedabble RSS / ATOM SharePoint web parts New
These 10 RSS / ATOM micro apps offer an interactive and distilled UI that makes it easy to manage and monitor your RSS / ATOM content. Simply embed these on any SharePoint site – No developer skills needed

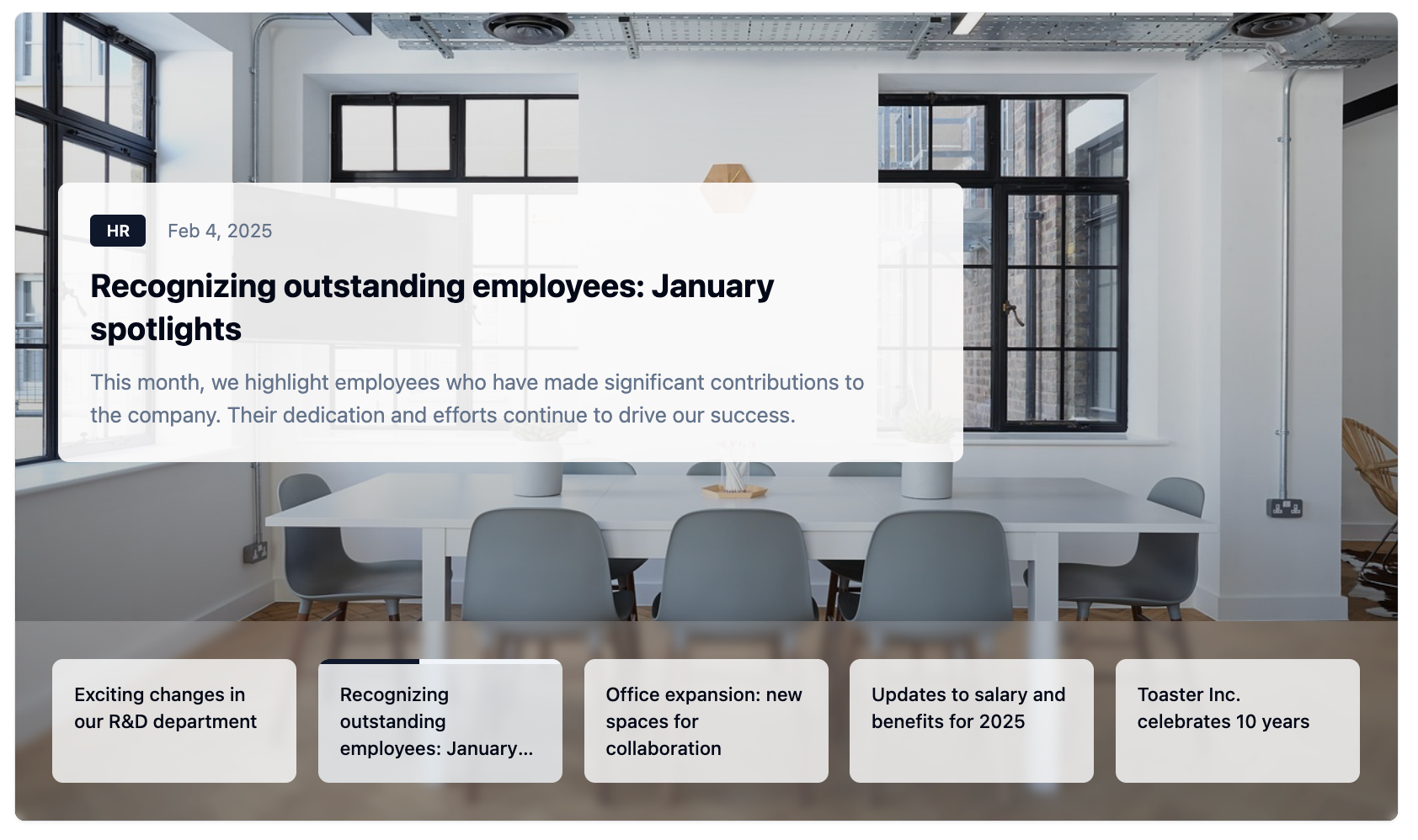
This list shows the most recent articles from your RSS feed, including their dates, category and image
See all your news items as a news ticker along the bottom of the page
Show your news item as an important banner that visually draws the users attention to it
Visually impressive carousel that shows 5 articles for 5 seconds and creates a great entrance to your corporate intranet landing page
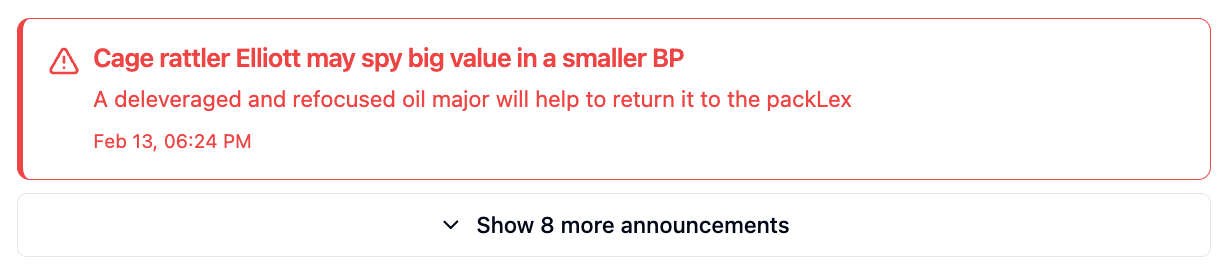
See the first item as an important news item, and if there is more items they can be revealed by expanding the box
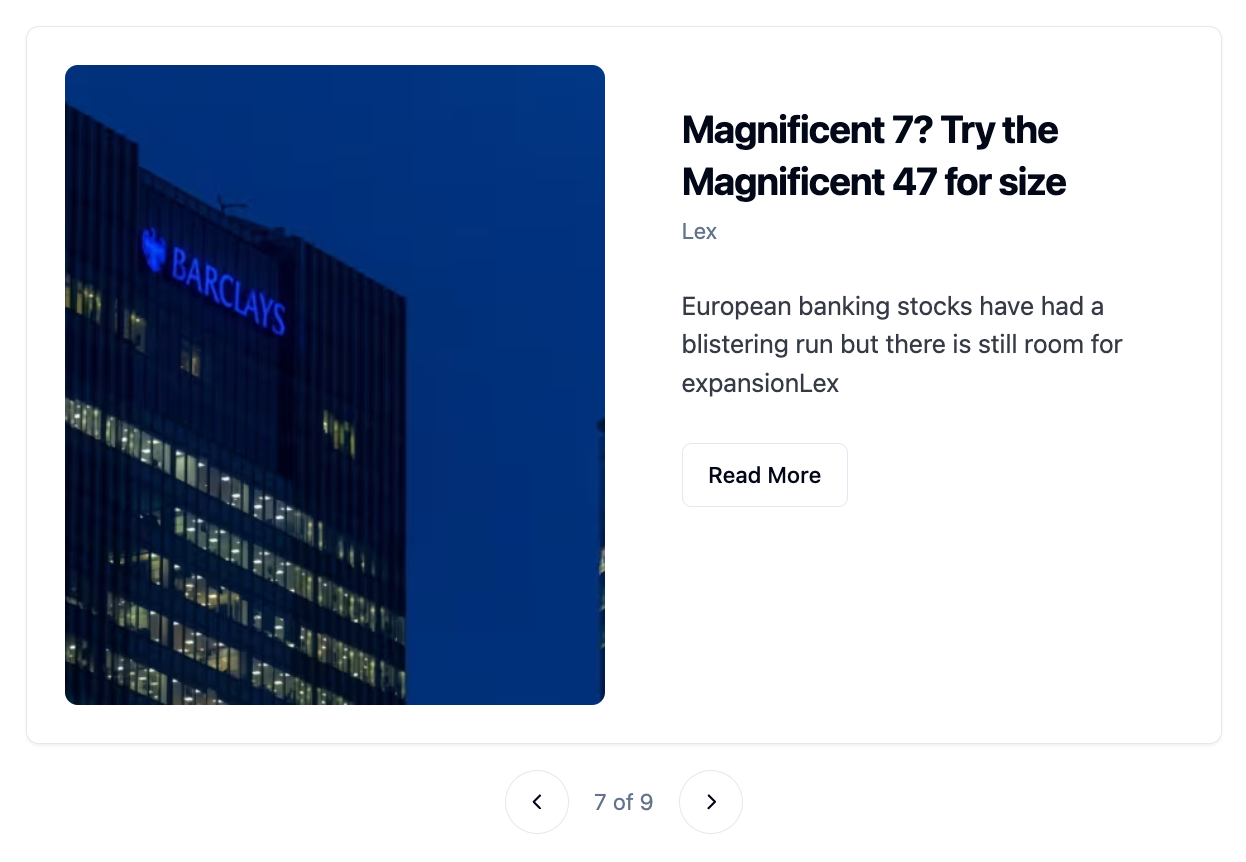
Displays one article at a time and users can browse through the pages to see all the different articles
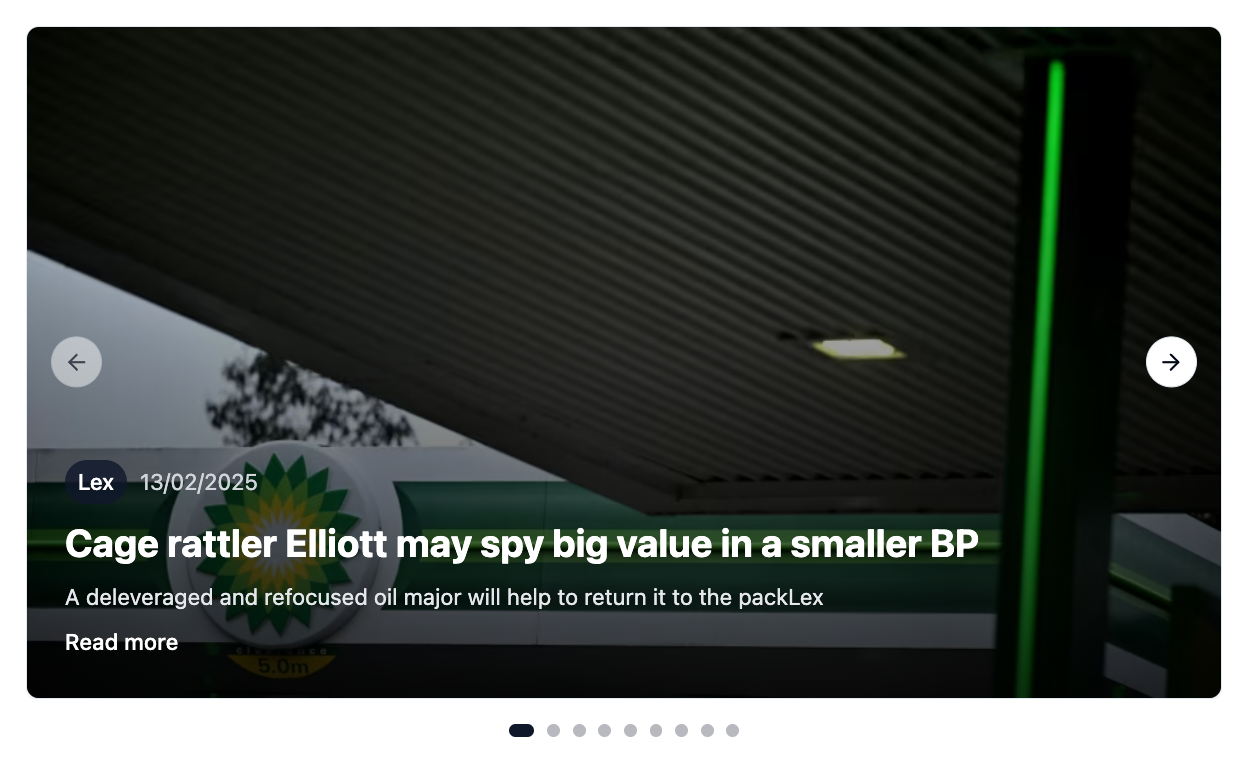
This version of a slider is espcially suited to blog posts or news with images, as it uses the article's image for the background of the slide. Perfect for internal comms teams that want to create a storytelling experience for users.
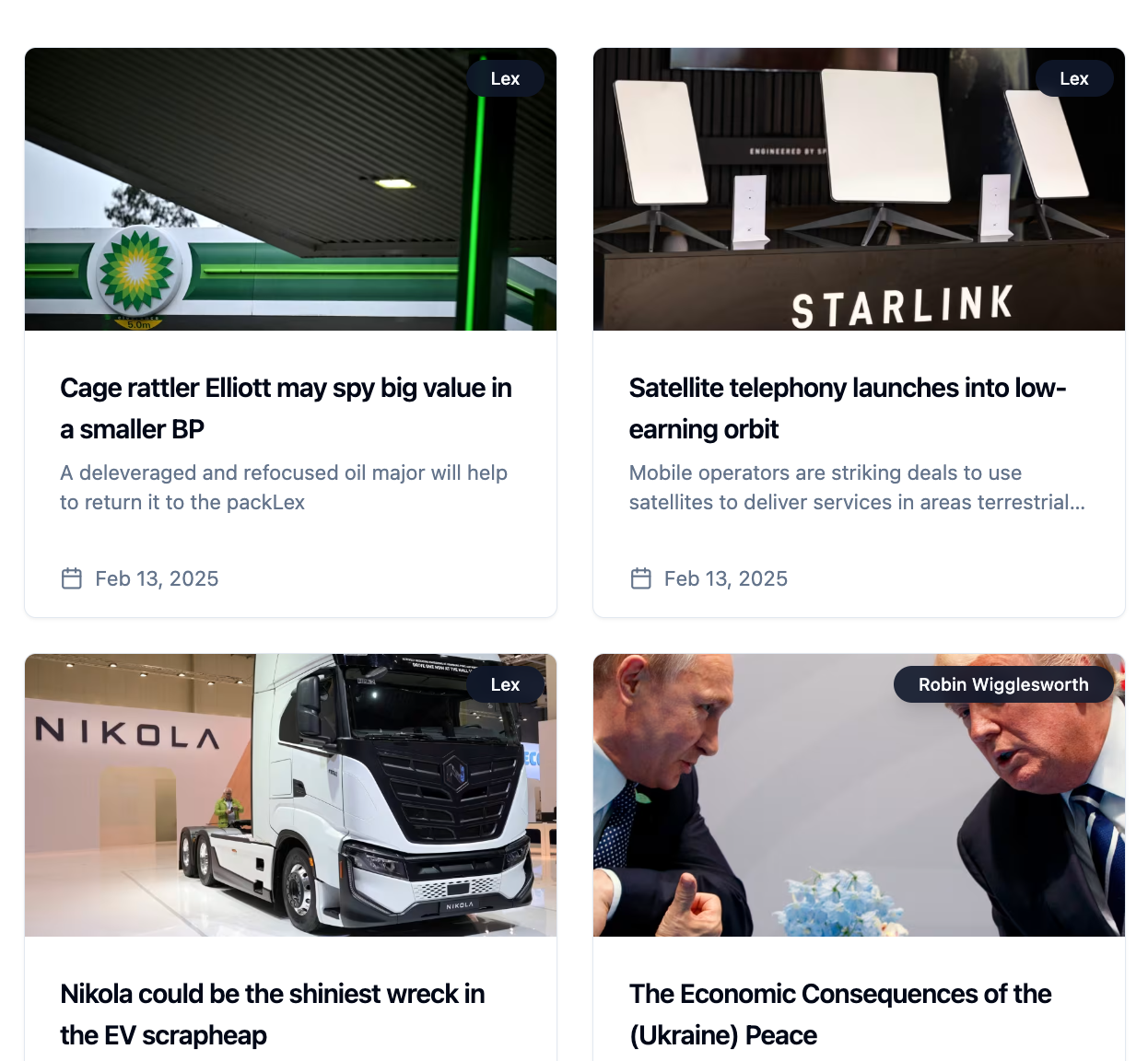
The gallery lays your feed's articles out in a grid that makes it easy to scan for the latest updates from your feed
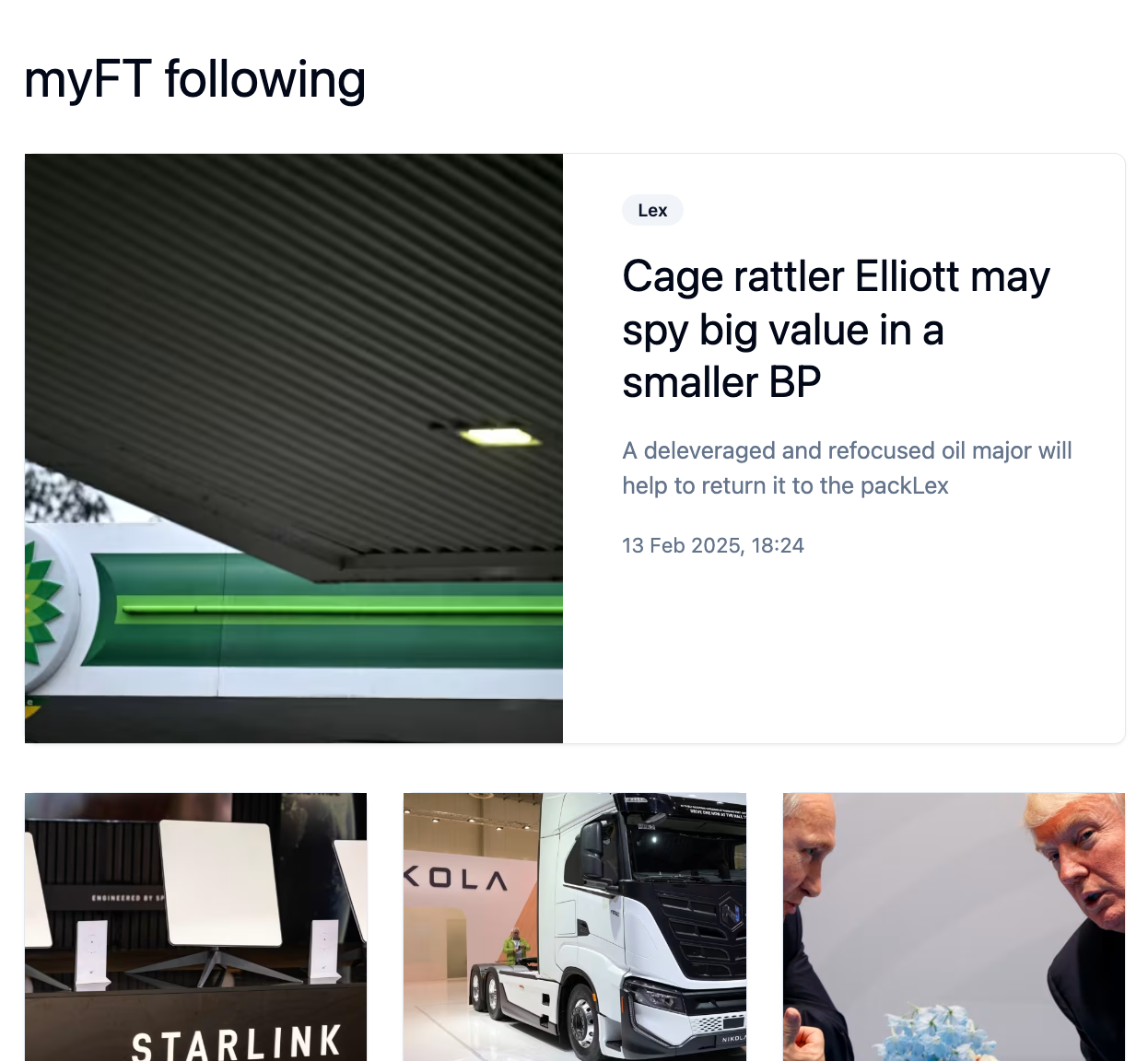
The newspaper draws particular attention to its main featured article right at the top. This is then followed by 2 rows of further articles, while slightly less recent ones are then shown in a more compact section undearneath.
See your items as a news ticker that takes up little space which makes it ideal to place it somewhere high up on your page

List view
This list shows the most recent articles from your RSS feed, including their dates, category and image

Bottom Bar
See all your news items as a news ticker along the bottom of the page

Critical announcement
Show your news item as an important banner that visually draws the users attention to it

Hero widget
Visually impressive carousel that shows 5 articles for 5 seconds and creates a great entrance to your corporate intranet landing page

Important News
See the first item as an important news item, and if there is more items they can be revealed by expanding the box

Slider view
Displays one article at a time and users can browse through the pages to see all the different articles

Slider view with large images
This version of a slider is espcially suited to blog posts or news with images, as it uses the article's image for the background of the slide. Perfect for internal comms teams that want to create a storytelling experience for users.

Grid view
The gallery lays your feed's articles out in a grid that makes it easy to scan for the latest updates from your feed

Newspaper layout
The newspaper draws particular attention to its main featured article right at the top. This is then followed by 2 rows of further articles, while slightly less recent ones are then shown in a more compact section undearneath.

Ticker
See your items as a news ticker that takes up little space which makes it ideal to place it somewhere high up on your page
Get started with the RSS / ATOM integration
This RSS / ATOM Card can be added to your personal dashboard or intranet straight away:
Make your own Adaptive Cards from RSS / ATOM data
Once you connect the RSS / ATOM API to your adenin account, a Card with your desired data will be generated and added to your dashboard.
Making changes to this Card’s layout is easy with our low-code Adaptive Card designer. Simply click on the ··· button and then Edit in Designer.
It’s incredibly developer-friendly and lets you drag-and-drop new elements into your design, or adjust the visual properties by selecting any element from the preview area.




Available data sources
The RSS / ATOM connector API provides these 11 endpoints:
How to install the RSS / ATOM integration on your personal dashboard
Click the Add button below
Add RSS / ATOM to adenin
Either log in or create your free adenin account. Then you will be directed to your personal dashboard where the installation of your RSS / ATOM integration will start.
Follow the steps in the modal by clicking Next including selecting your data source, authorizing your RSS / ATOM account and more attributes (if they are required).
At the end click Finish and our built-in smart technology generates a Card with the live data it received from the RSS / ATOM API.
RSS / ATOM
Your Card will now appear on your adenin dashboard.
Modify or embed your Adaptive Card from the ··· button in the top right-hand corner of your card:
Click Edit in Designer to open the Card’s layout in the low-code Adaptive Card designer.
By clicking Share you can see options for embedding your Card into intranet and chatbot channels. For example, your RSS / ATOM integration works as a SharePoint web part, or with chatbots such as Microsoft Teams.