LinkedIn integration for your own
personal dashboard or intranet
adenin puts LinkedIn data and all your other apps into a personal dashboard. Work smarter and interact, create, or embed your apps anywhich way you want.
The LinkedIn Company Feed integration allows you to embed your organization’s LinkedIn updates directly into your internal platforms. Whether displayed as a SharePoint web part or on a Viva Connections dashboard, this integration ensures that employees stay connected to the latest company updates, industry news, and external-facing achievements.
By bringing LinkedIn content into your internal communications tools, you can boost transparency, foster alignment, and ensure everyone in the organization has access to valuable insights in real time.
Features and Benefits:
- Embed LinkedIn Feeds: Seamlessly display your LinkedIn company feed on SharePoint or Viva Connections dashboards.
- Real-Time Updates: Automatically share the latest company posts, announcements, and industry news.
- Enhance Employee Engagement: Keep employees informed and aligned with external-facing updates, creating a more connected workplace culture.
- Customizable Design: Adapt the feed’s appearance to match your intranet or dashboard branding.
- Centralized Information: Eliminate the need to navigate external platforms by integrating LinkedIn content into your workspace.
Empower your internal communications and keep your team connected with the LinkedIn Company Feed integration.
Explore embedabble LinkedIn SharePoint web parts New
These 5 LinkedIn micro apps offer an interactive and distilled UI that makes it easy to manage and monitor your LinkedIn content. Simply embed these on any SharePoint site – No developer skills needed

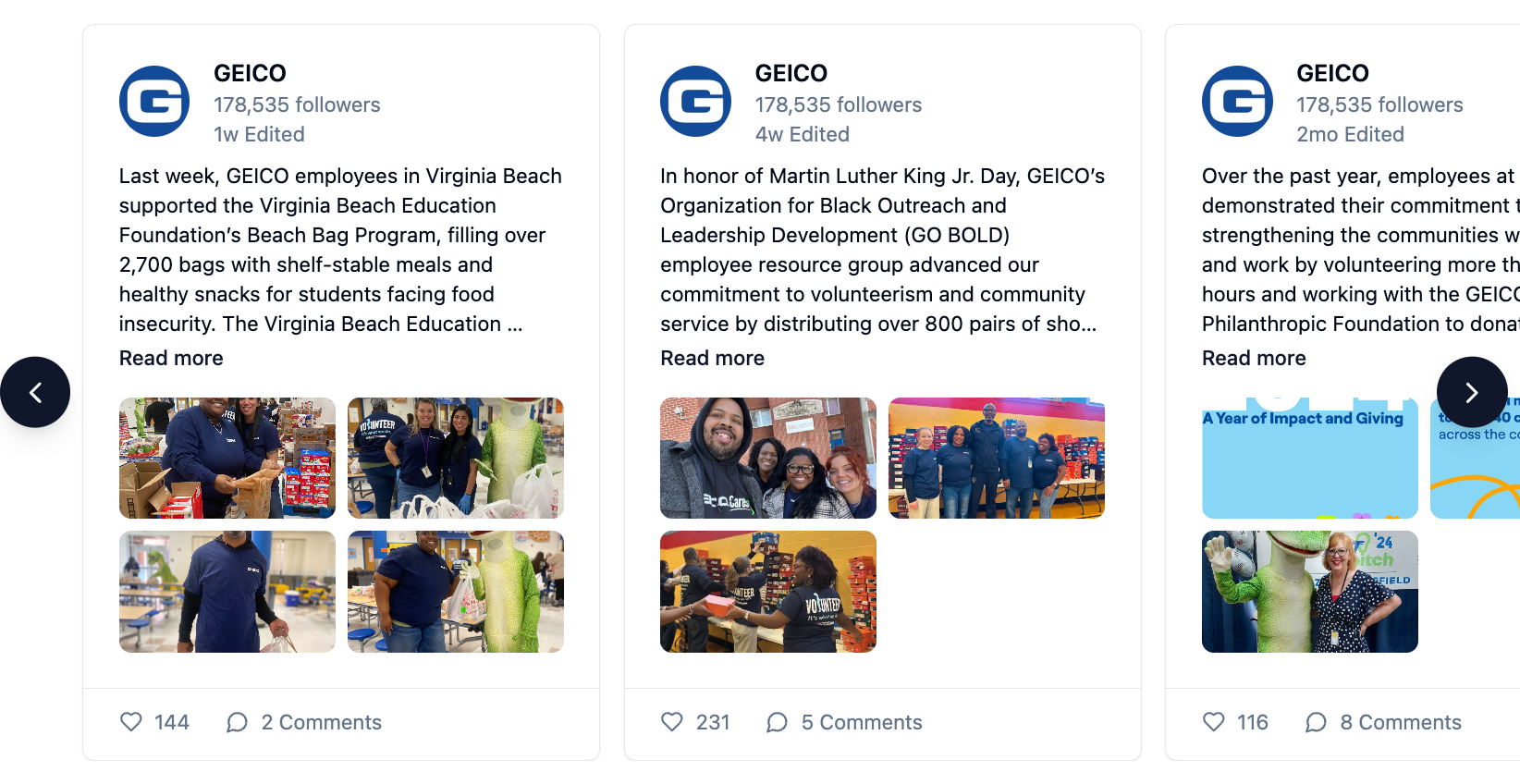
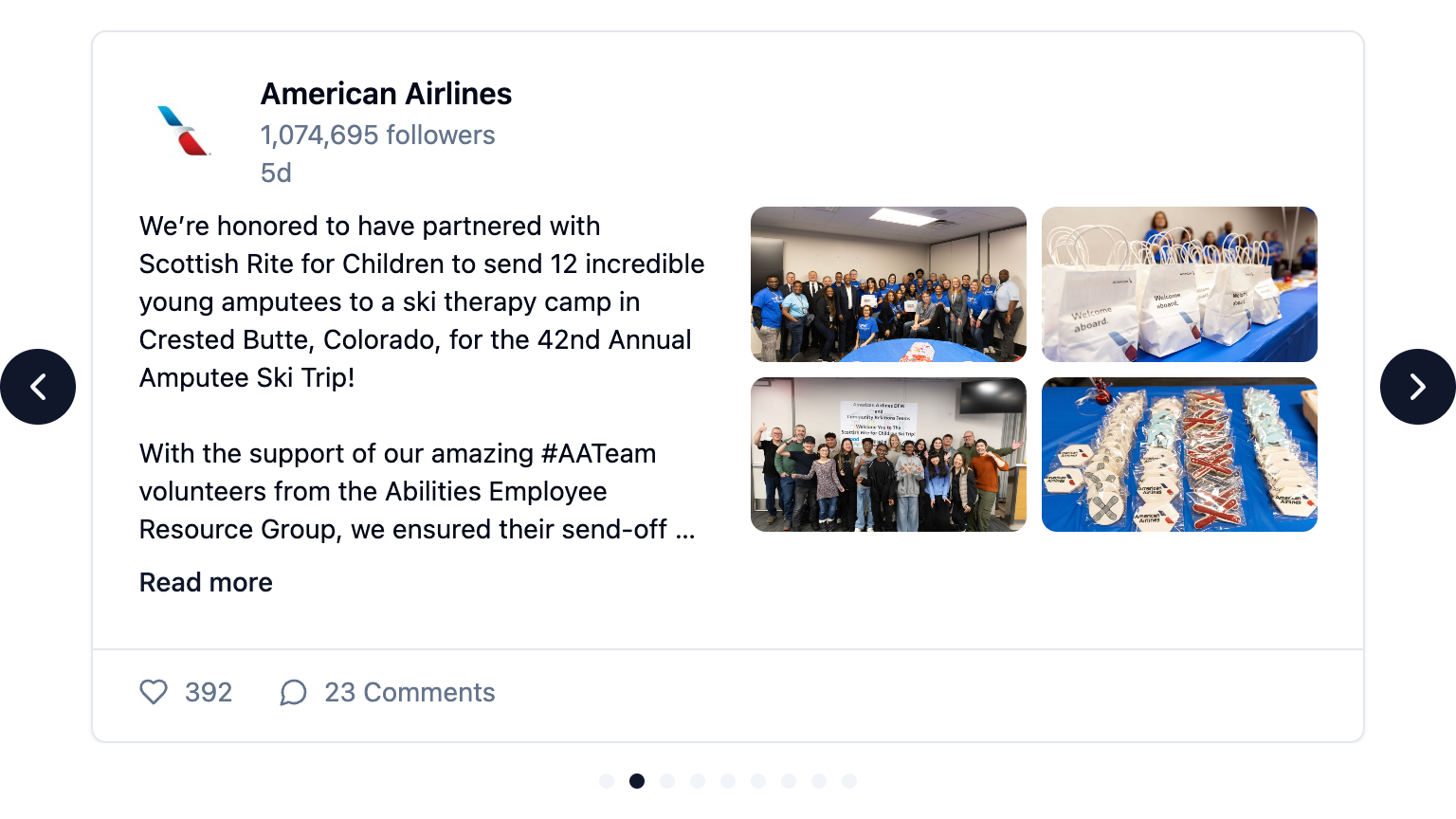
Shows you a couple of posts side-by-side and the user can advance the carousel to browse through previous posts. Images can be enlarged to see them in full resolution.
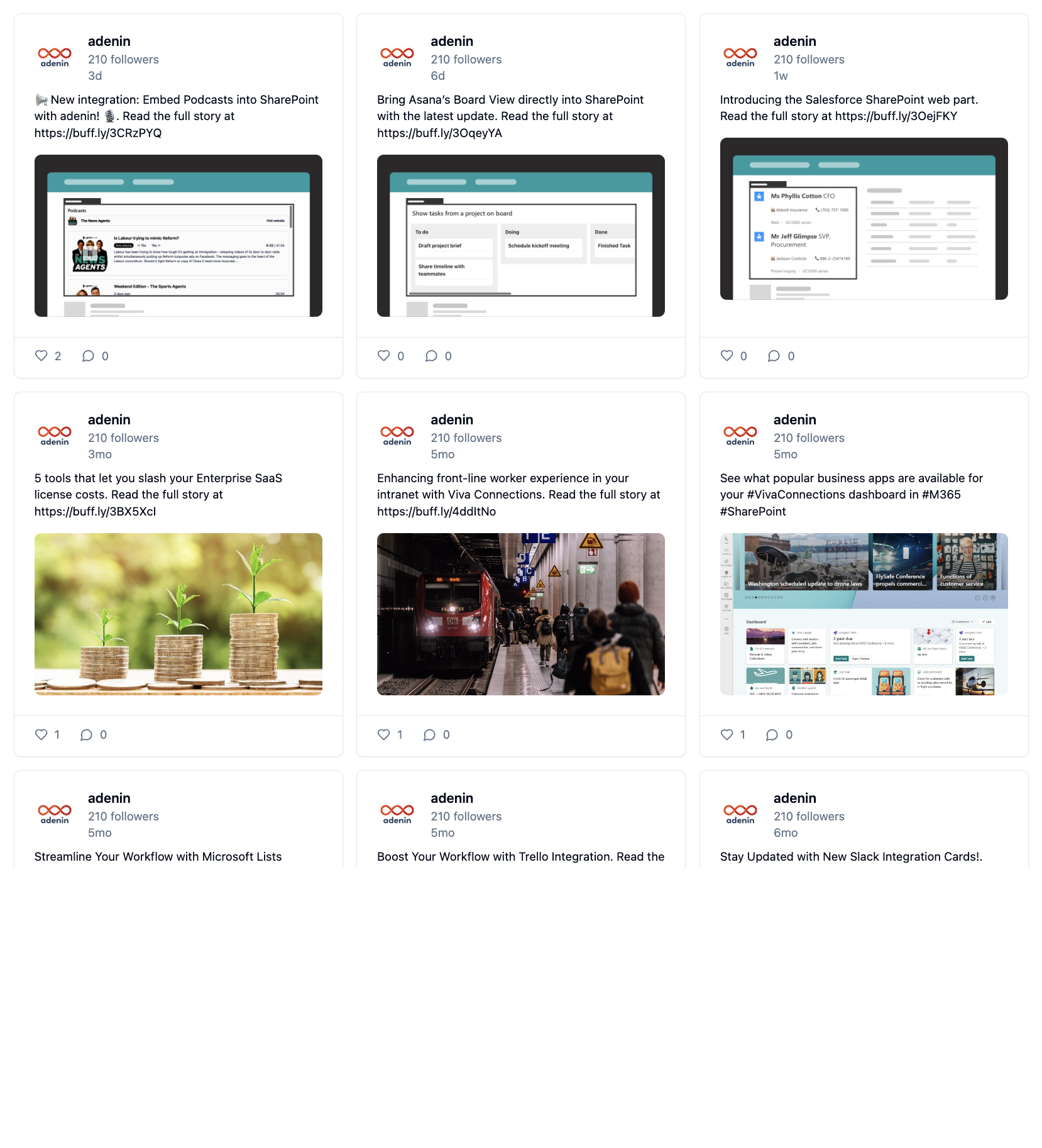
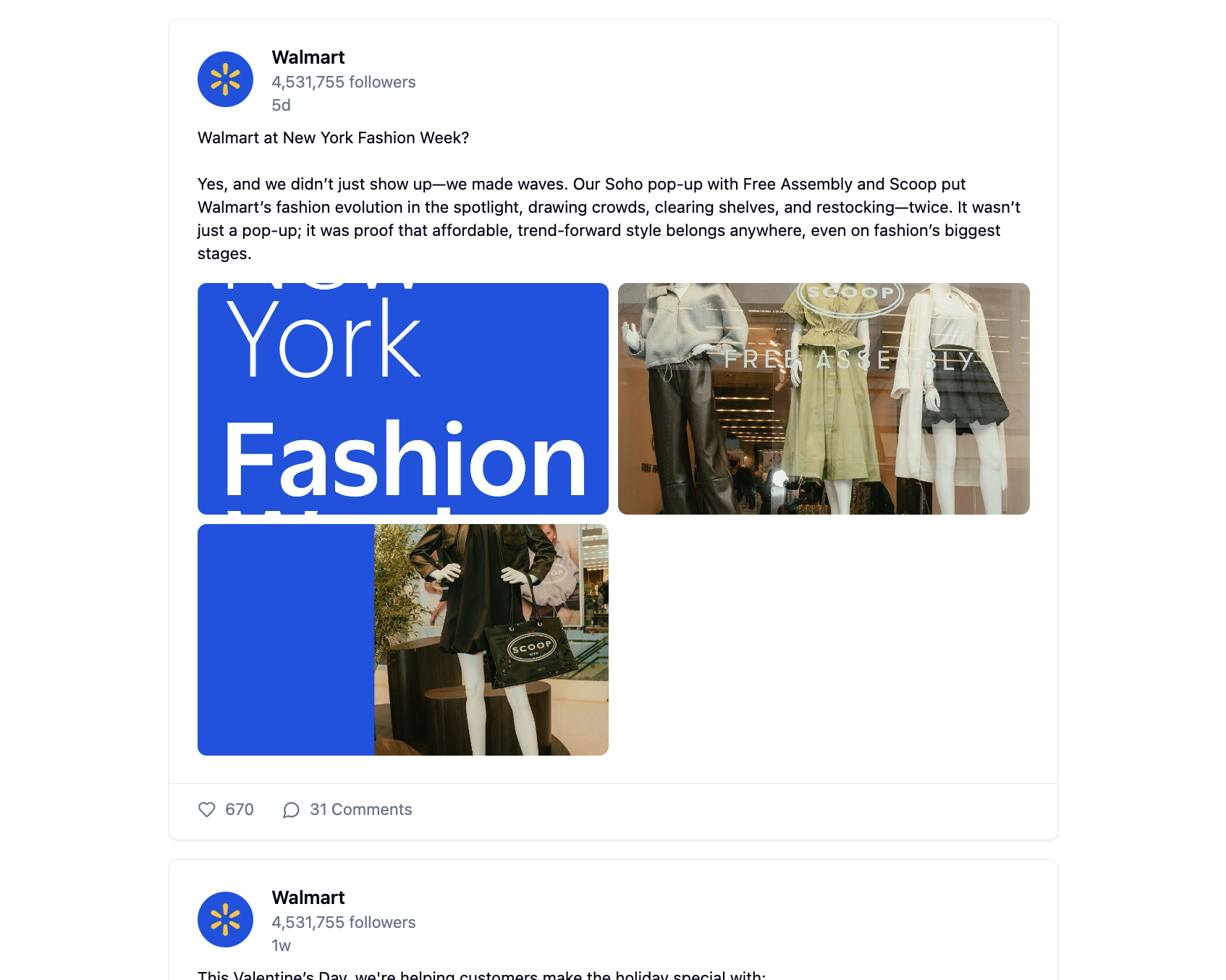
See all posts from your LinkedIn company page arranged as a grid, which is perfect for creating a Social Media wall.
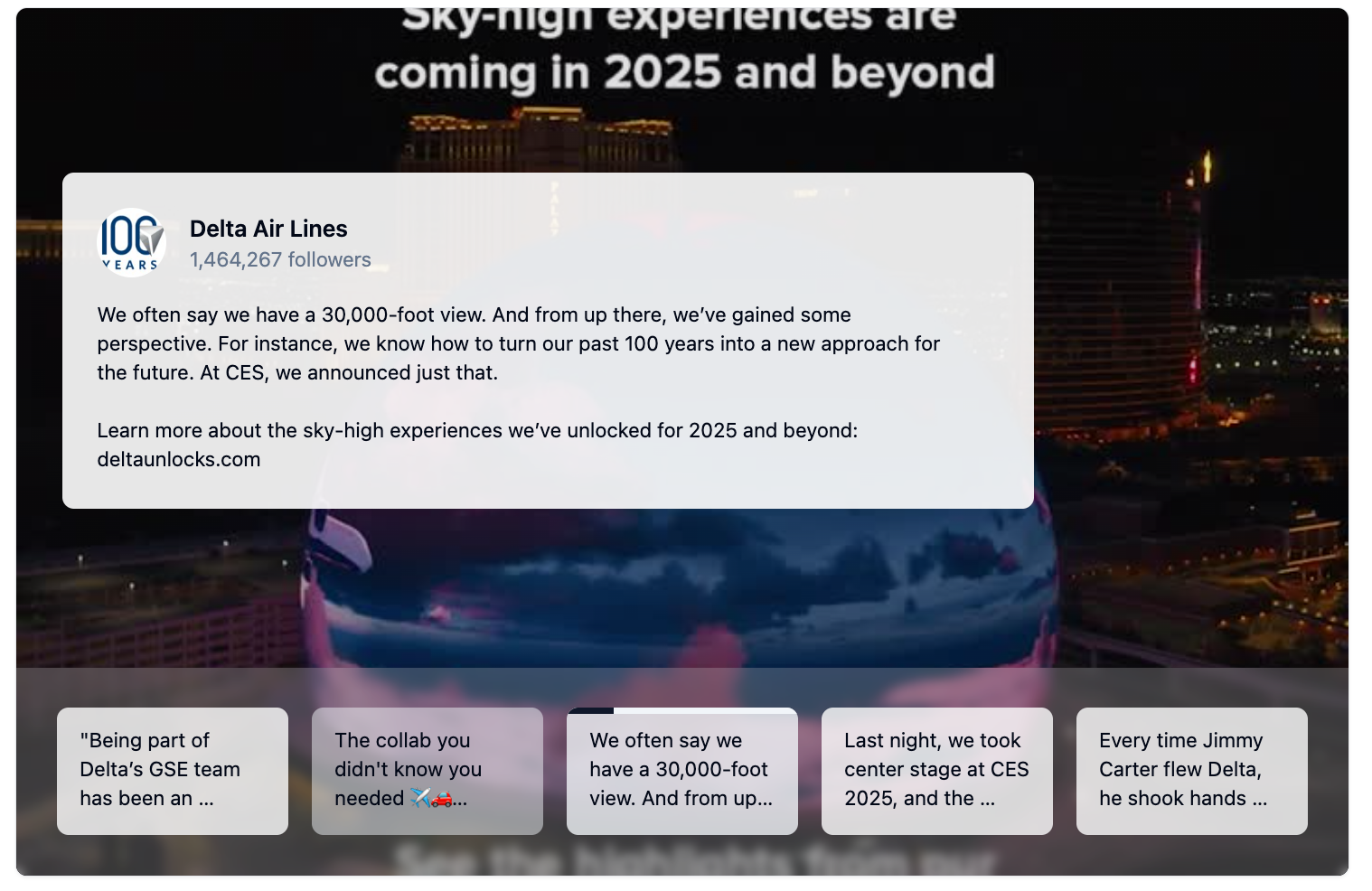
Visually stunning display of the five latest posts from your LinkedIn company profile. Ideal for placing at the very start of your corporate intranet page.
See the latest post as a slide and users can advance the carousel to see previous posts. Ideal for pages with many elements where you need a more compact layout.
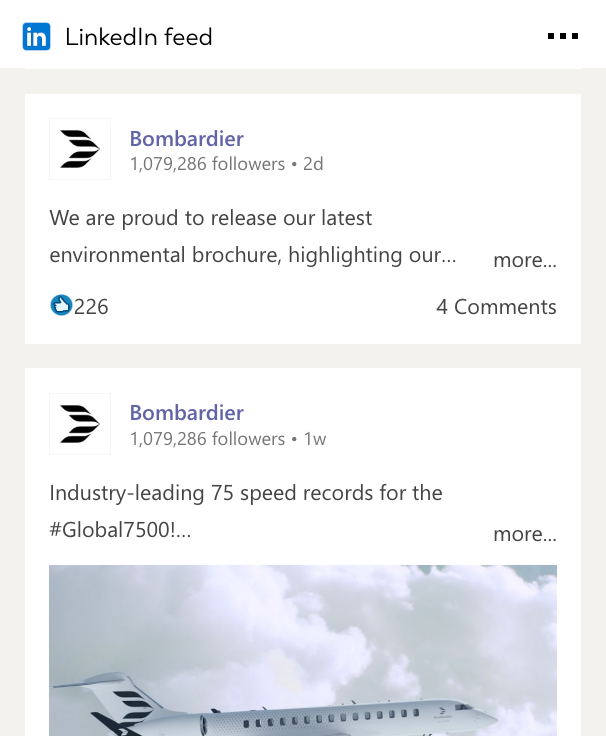
Most similar view to the offical LinkedIn layout, alongside Likes and Comment counts for each post. If there are images, these can be clicked to enlarge them.

Carousel view
Shows you a couple of posts side-by-side and the user can advance the carousel to browse through previous posts. Images can be enlarged to see them in full resolution.

Grid view
See all posts from your LinkedIn company page arranged as a grid, which is perfect for creating a Social Media wall.

Hero widget
Visually stunning display of the five latest posts from your LinkedIn company profile. Ideal for placing at the very start of your corporate intranet page.

Slider view
See the latest post as a slide and users can advance the carousel to see previous posts. Ideal for pages with many elements where you need a more compact layout.

List view
Most similar view to the offical LinkedIn layout, alongside Likes and Comment counts for each post. If there are images, these can be clicked to enlarge them.
Get started with the LinkedIn integration
This LinkedIn Card can be added to your personal dashboard or intranet straight away:
Make your own Adaptive Cards from LinkedIn data
Once you connect the LinkedIn API to your adenin account, a Card with your desired data will be generated and added to your dashboard.
Making changes to this Card’s layout is easy with our low-code Adaptive Card designer. Simply click on the ··· button and then Edit in Designer.
It’s incredibly developer-friendly and lets you drag-and-drop new elements into your design, or adjust the visual properties by selecting any element from the preview area.




Available data sources
The LinkedIn connector API provides these 5 endpoints:
How to install the LinkedIn integration on your personal dashboard
Click the Add button below
Add LinkedIn to adenin
Either log in or create your free adenin account. Then you will be directed to your personal dashboard where the installation of your LinkedIn integration will start.
Follow the steps in the modal by clicking Next including selecting your data source, authorizing your LinkedIn account and more attributes (if they are required).
At the end click Finish and our built-in smart technology generates a Card with the live data it received from the LinkedIn API.
LinkedIn
Your Card will now appear on your adenin dashboard.
Modify or embed your Adaptive Card from the ··· button in the top right-hand corner of your card:
Click Edit in Designer to open the Card’s layout in the low-code Adaptive Card designer.
By clicking Share you can see options for embedding your Card into intranet and chatbot channels. For example, your LinkedIn integration works as a SharePoint web part, or with chatbots such as Microsoft Teams.