KnowBe4 integration for your own
personal dashboard or intranet
adenin puts KnowBe4 data and all your other apps into a personal dashboard. Work smarter and interact, create, or embed your apps anywhich way you want.
Elevate your organization's security awareness with KnowBe4, the app that integrates seamlessly with your existing systems to deliver comprehensive security training and awareness programs. KnowBe4 is designed to educate and empower your employees, helping them recognize and mitigate potential cyber threats.
Features and Benefits
- Seamless Integration: Connect KnowBe4 with your existing systems for a unified security training experience.
- Comprehensive Training: Access a wide range of engaging training modules covering various aspects of cybersecurity.
- Customizable Content: Show training modules tailed to your organization to address your business' specific security needs and policies.
Get started with the KnowBe4 integration
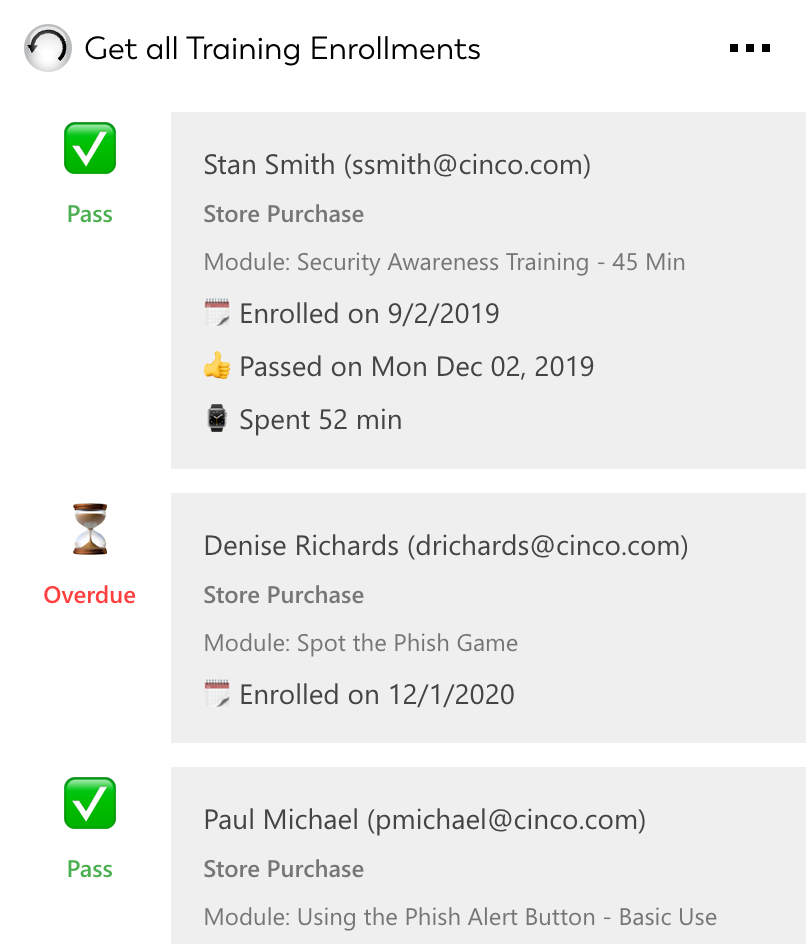
This KnowBe4 Card can be added to your personal dashboard or intranet straight away:
Make your own Adaptive Cards from KnowBe4 data
Once you connect the KnowBe4 API to your adenin account, a Card with your desired data will be generated and added to your dashboard.
Making changes to this Card’s layout is easy with our low-code Adaptive Card designer. Simply click on the ··· button and then Edit in Designer.
It’s incredibly developer-friendly and lets you drag-and-drop new elements into your design, or adjust the visual properties by selecting any element from the preview area.




Available data sources
The KnowBe4 connector API provides these 23 endpoints:
How to install the KnowBe4 integration on your personal dashboard
Click the Add button below
Add KnowBe4 to adenin
Either log in or create your free adenin account. Then you will be directed to your personal dashboard where the installation of your KnowBe4 integration will start.
Follow the steps in the modal by clicking Next including selecting your data source, authorizing your KnowBe4 account and more attributes (if they are required).
At the end click Finish and our built-in smart technology generates a Card with the live data it received from the KnowBe4 API.
KnowBe4
Your Card will now appear on your adenin dashboard.
Modify or embed your Adaptive Card from the ··· button in the top right-hand corner of your card:
Click Edit in Designer to open the Card’s layout in the low-code Adaptive Card designer.
By clicking Share you can see options for embedding your Card into intranet and chatbot channels. For example, your KnowBe4 integration works as a SharePoint web part, or with chatbots such as Microsoft Teams.