HubSpot CRM integration for your own
personal dashboard or intranet
adenin puts HubSpot CRM data and all your other apps into a personal dashboard. Work smarter and interact, create, or embed your apps anywhich way you want.
Understand and engage with your customers better than ever with our Hubspot integration. This makes it much easier and faster to stay on top of your sales contacts. Simply select any of the built-in data sources such List deals, List tickets, Leads, Open Tickets and you'll get a real-time Adaptive Card list of your data. Using the Hubspot integration for your intranet is both a useful addition for sales agents, as well as for managers who want to monitor progress with an easy-to-scan list.
- Search and filter your Hubspot account for contacts, companies, deals, tickets, and more
- Pin Adaptive Cards with your Hubspot data to your dashboard to quickly see your high priority deals and tickets, and open them in Hubspot with one click
- Receive notifications when one of your Hubspot Cards has any updates, ideal for monitoring your overall marketing and sales performance
Get started with the HubSpot CRM integration
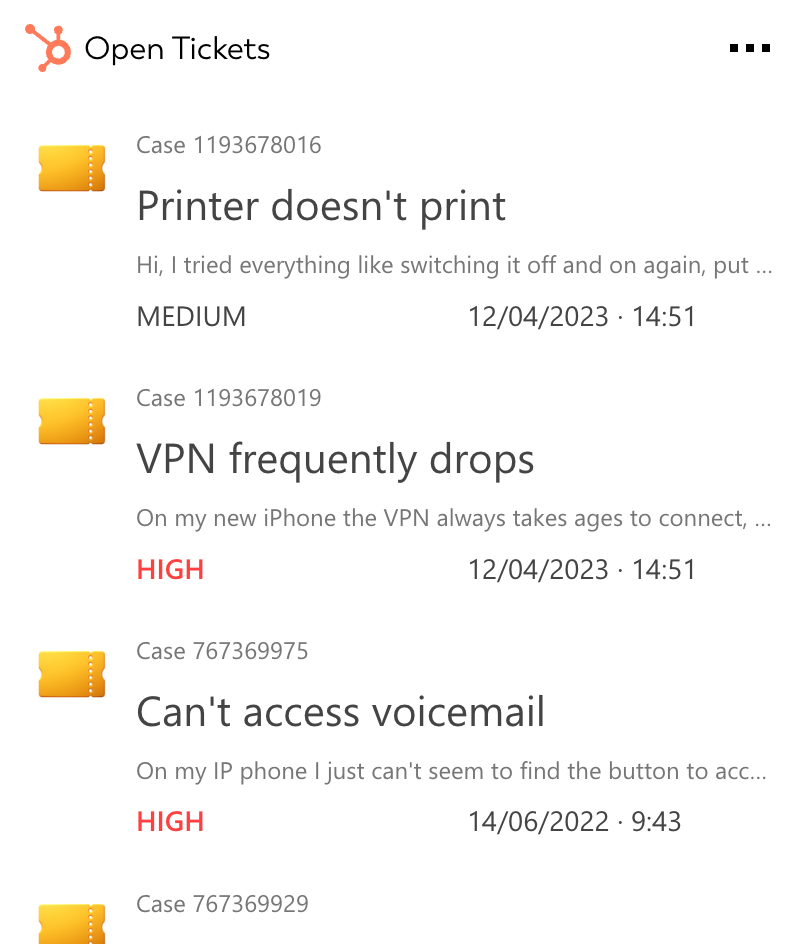
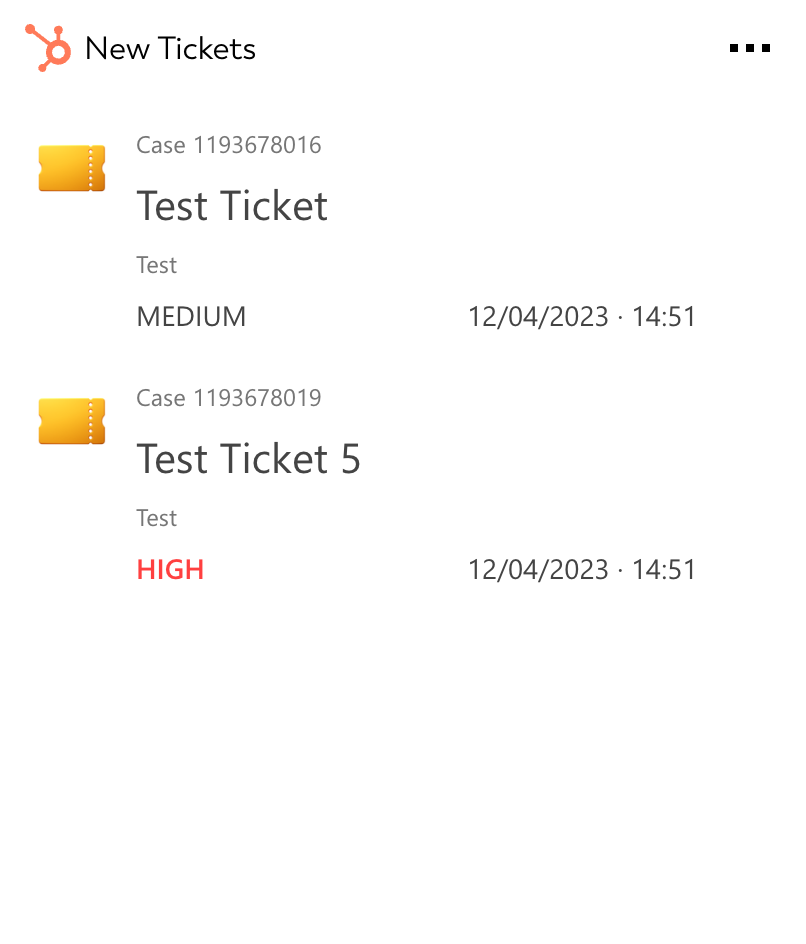
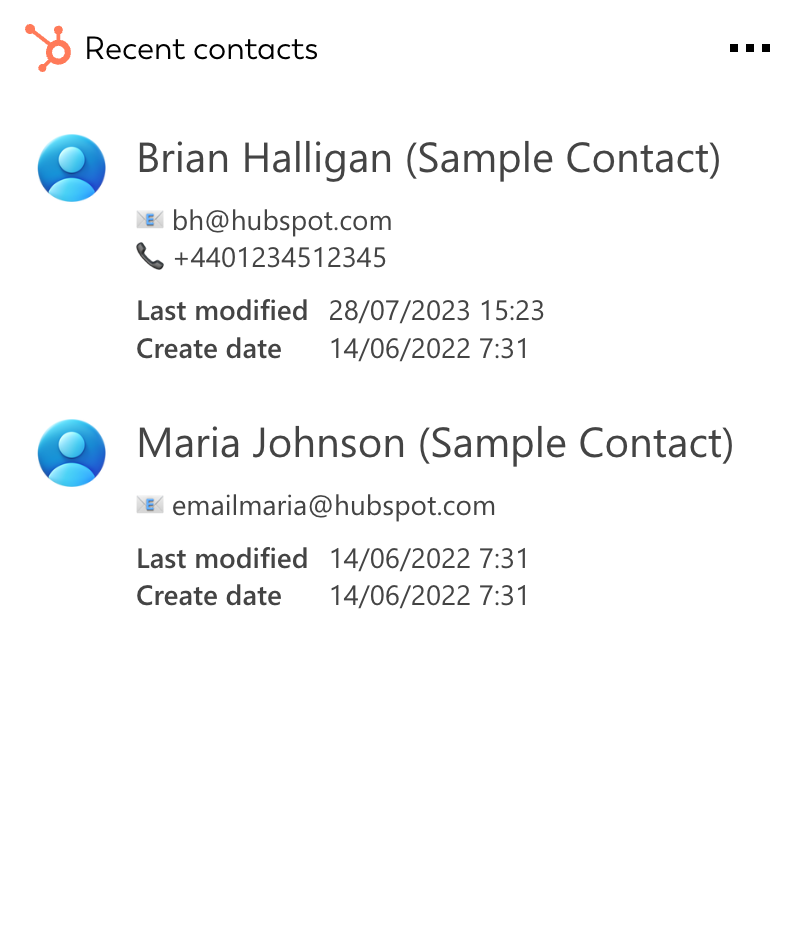
These 3 HubSpot CRM Cards can be added to your personal dashboard or intranet straight away:
Make your own Adaptive Cards from HubSpot CRM data
Once you connect the HubSpot CRM API to your adenin account, a Card with your desired data will be generated and added to your dashboard.
Making changes to this Card’s layout is easy with our low-code Adaptive Card designer. Simply click on the ··· button and then Edit in Designer.
It’s incredibly developer-friendly and lets you drag-and-drop new elements into your design, or adjust the visual properties by selecting any element from the preview area.




Available data sources
The HubSpot CRM connector API provides these 20 endpoints:
How to install the HubSpot CRM integration on your personal dashboard
Click the Add button below
Add HubSpot CRM to adenin
Either log in or create your free adenin account. Then you will be directed to your personal dashboard where the installation of your HubSpot CRM integration will start.
Follow the steps in the modal by clicking Next including selecting your data source, authorizing your HubSpot CRM account and more attributes (if they are required).
At the end click Finish and our built-in smart technology generates a Card with the live data it received from the HubSpot CRM API.
HubSpot CRM
Your Card will now appear on your adenin dashboard.
Modify or embed your Adaptive Card from the ··· button in the top right-hand corner of your card:
Click Edit in Designer to open the Card’s layout in the low-code Adaptive Card designer.
By clicking Share you can see options for embedding your Card into intranet and chatbot channels. For example, your HubSpot CRM integration works as a SharePoint web part, or with chatbots such as Microsoft Teams.