Google Forms integration for your own
personal dashboard or intranet
adenin puts Google Forms data and all your other apps into a personal dashboard. Work smarter and interact, create, or embed your apps anywhich way you want.
With the Google Mail integration you receive instant updates in adenin whenever there is a new submission. Just install this app and you get an Adaptive Card on your adenin dashboard that you can simply edit using our Adaptive Card Designer.
Get started with the Google Forms integration
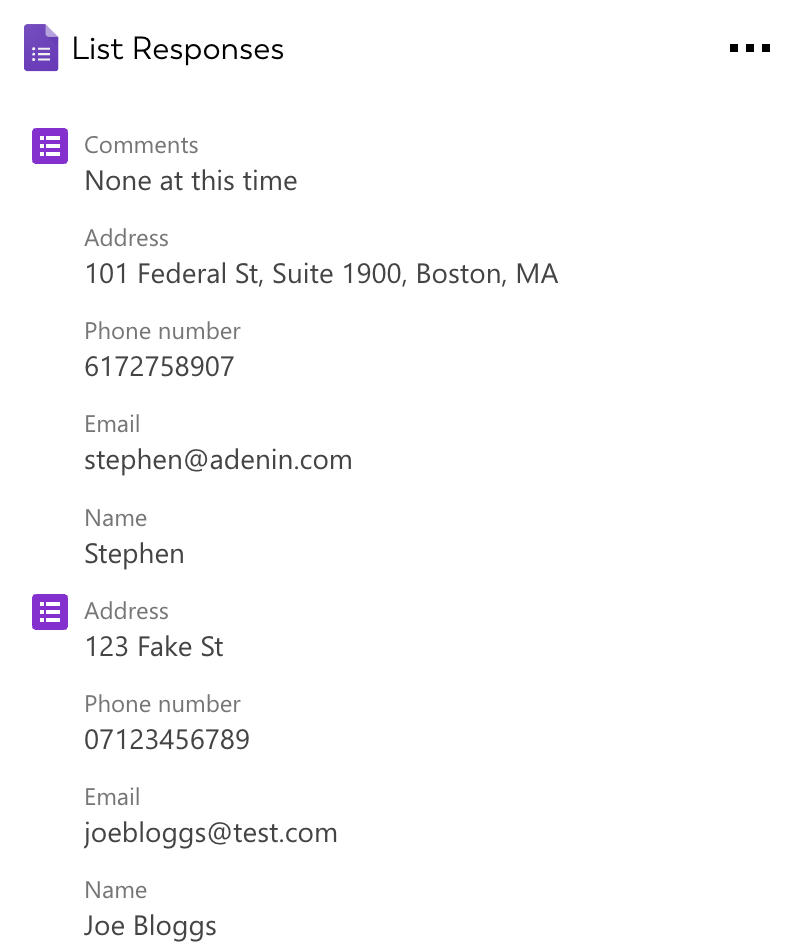
This Google Forms Card can be added to your personal dashboard or intranet straight away:
Make your own Adaptive Cards from Google Forms data
Once you connect the Google Forms API to your adenin account, a Card with your desired data will be generated and added to your dashboard.
Making changes to this Card’s layout is easy with our low-code Adaptive Card designer. Simply click on the ··· button and then Edit in Designer.
It’s incredibly developer-friendly and lets you drag-and-drop new elements into your design, or adjust the visual properties by selecting any element from the preview area.




Available data sources
The Google Forms connector API provides these 2 endpoints:
How to install the Google Forms integration on your personal dashboard
Click the Add button below
Add Google Forms to adenin
Either log in or create your free adenin account. Then you will be directed to your personal dashboard where the installation of your Google Forms integration will start.
Follow the steps in the modal by clicking Next including selecting your data source, authorizing your Google Forms account and more attributes (if they are required).
At the end click Finish and our built-in smart technology generates a Card with the live data it received from the Google Forms API.
Google Forms
Your Card will now appear on your adenin dashboard.
Modify or embed your Adaptive Card from the ··· button in the top right-hand corner of your card:
Click Edit in Designer to open the Card’s layout in the low-code Adaptive Card designer.
By clicking Share you can see options for embedding your Card into intranet and chatbot channels. For example, your Google Forms integration works as a SharePoint web part, or with chatbots such as Microsoft Teams.