Google Calendar integration for your own
personal dashboard or intranet
adenin puts Google Calendar data and all your other apps into a personal dashboard. Work smarter and interact, create, or embed your apps anywhich way you want.
Who doesn't hate it, when they forgot they had another meeting on today. Sometimes you just miss the reminder, or the event didn't have an alert; whatever the reason, it's very annoying when it happens.
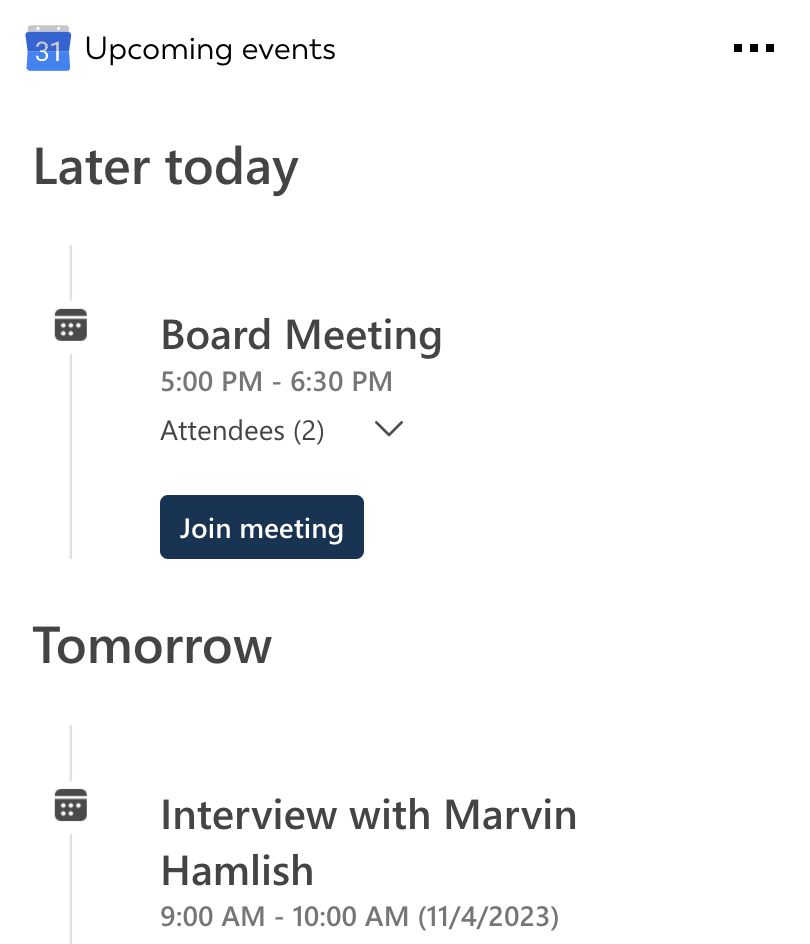
But with the Google Upcoming Events card you get a convenient timeline of your meetings coming up today and tomorrow, featuring their descriptions, attendees and locations.
- It's always on your personal dashboard and eliminates you having to navigate to Google Calendar to double check if there is something else on your agenda today
- Online meetings can be joined instantly with a convenient one-click button
Get started with the Google Calendar integration
This Google Calendar Card can be added to your personal dashboard or intranet straight away:
Make your own Adaptive Cards from Google Calendar data
Once you connect the Google Calendar API to your adenin account, a Card with your desired data will be generated and added to your dashboard.
Making changes to this Card’s layout is easy with our low-code Adaptive Card designer. Simply click on the ··· button and then Edit in Designer.
It’s incredibly developer-friendly and lets you drag-and-drop new elements into your design, or adjust the visual properties by selecting any element from the preview area.




Available data sources
The Google Calendar connector API provides this endpoint:
How to install the Google Calendar integration on your personal dashboard
Click the Add button below
Add Google Calendar to adenin
Either log in or create your free adenin account. Then you will be directed to your personal dashboard where the installation of your Google Calendar integration will start.
Follow the steps in the modal by clicking Next including selecting your data source, authorizing your Google Calendar account and more attributes (if they are required).
At the end click Finish and our built-in smart technology generates a Card with the live data it received from the Google Calendar API.
Google Calendar
Your Card will now appear on your adenin dashboard.
Modify or embed your Adaptive Card from the ··· button in the top right-hand corner of your card:
Click Edit in Designer to open the Card’s layout in the low-code Adaptive Card designer.
By clicking Share you can see options for embedding your Card into intranet and chatbot channels. For example, your Google Calendar integration works as a SharePoint web part, or with chatbots such as Microsoft Teams.