Freshservice integration for your own
personal dashboard or intranet
adenin puts Freshservice data and all your other apps into a personal dashboard. Work smarter and interact, create, or embed your apps anywhich way you want.
Internal service desks have to manage a range of issues throughout the day. With the Freshserivce integration you make make managing and monitoring your service easier.
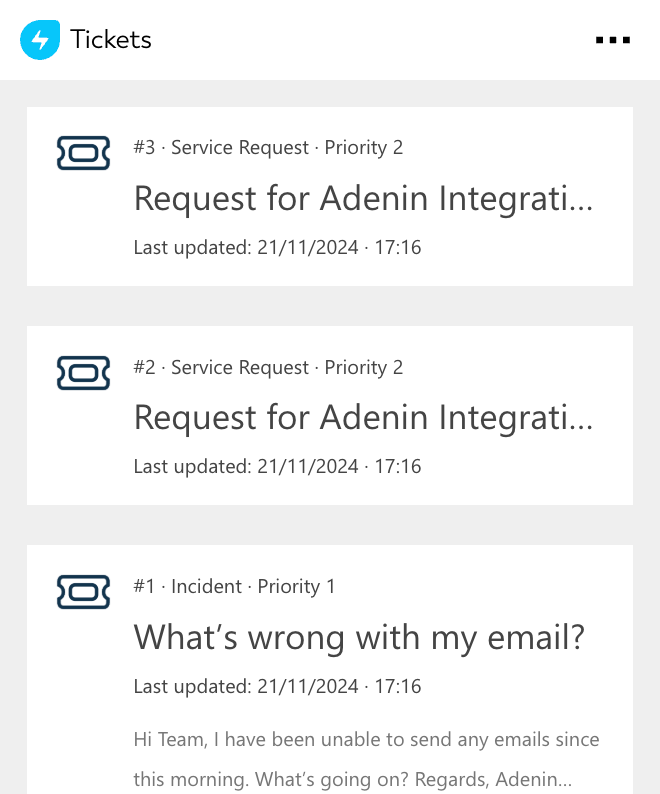
- See a list of new and open tickets assigned to you from your helpdesk, directly on your personal dashboard
- Create new tickets in seconds - just ask your Assistant to create a new ticket for your issue, either through the chatbot or with your voice
- Get real-time notifications when new tickets are assigned to you, so you can keep on top of your workload
- Build an efficient Helpdesk by allowing agents to resolve customer issues more quickly and enabling managers to easily monitor the state of their support team
Get started with the Freshservice integration
This Freshservice Card can be added to your personal dashboard or intranet straight away:
Make your own Adaptive Cards from Freshservice data
Once you connect the Freshservice API to your adenin account, a Card with your desired data will be generated and added to your dashboard.
Making changes to this Card’s layout is easy with our low-code Adaptive Card designer. Simply click on the ··· button and then Edit in Designer.
It’s incredibly developer-friendly and lets you drag-and-drop new elements into your design, or adjust the visual properties by selecting any element from the preview area.




Available data sources
The Freshservice connector API provides these 97 endpoints:
How to install the Freshservice integration on your personal dashboard
Click the Add button below
Add Freshservice to adenin
Either log in or create your free adenin account. Then you will be directed to your personal dashboard where the installation of your Freshservice integration will start.
Follow the steps in the modal by clicking Next including selecting your data source, authorizing your Freshservice account and more attributes (if they are required).
At the end click Finish and our built-in smart technology generates a Card with the live data it received from the Freshservice API.
Freshservice
Your Card will now appear on your adenin dashboard.
Modify or embed your Adaptive Card from the ··· button in the top right-hand corner of your card:
Click Edit in Designer to open the Card’s layout in the low-code Adaptive Card designer.
By clicking Share you can see options for embedding your Card into intranet and chatbot channels. For example, your Freshservice integration works as a SharePoint web part, or with chatbots such as Microsoft Teams.