Freshdesk integration for your own
personal dashboard or intranet
adenin puts Freshdesk data and all your other apps into a personal dashboard. Work smarter and interact, create, or embed your apps anywhich way you want.
With the Freshdesk integration you can connect adenin to your Helpdesk data and easily monitor your support requests.
- Instant notifications when a new ticket is opened so you never miss another update, especially useful for teams where requests are received by a shared inbox that not everybody on the team can easily check
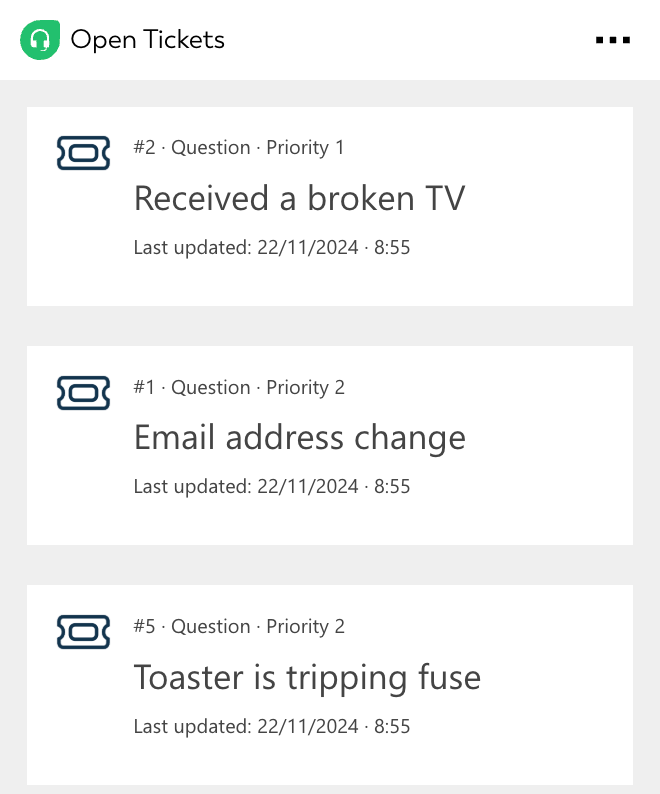
- Convenient list of all open tickets that can be pinned to your dashboard for a persistent view of your cases, ideal for users that work in Customer Support alongside other obligations
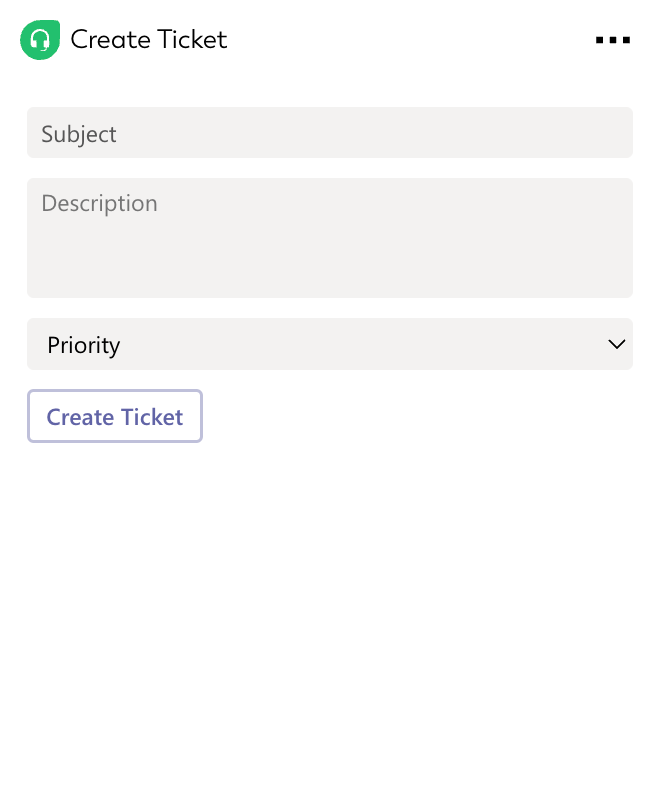
- Ability to submit new cases with one click, ideal for users that receive customer requests by phone or want to submit cases to an internal Helpdesk
Get started with the Freshdesk integration
These 2 Freshdesk Cards can be added to your personal dashboard or intranet straight away:
Make your own Adaptive Cards from Freshdesk data
Once you connect the Freshdesk API to your adenin account, a Card with your desired data will be generated and added to your dashboard.
Making changes to this Card’s layout is easy with our low-code Adaptive Card designer. Simply click on the ··· button and then Edit in Designer.
It’s incredibly developer-friendly and lets you drag-and-drop new elements into your design, or adjust the visual properties by selecting any element from the preview area.




Available data sources
The Freshdesk connector API provides these 2 endpoints:
How to install the Freshdesk integration on your personal dashboard
Click the Add button below
Add Freshdesk to adenin
Either log in or create your free adenin account. Then you will be directed to your personal dashboard where the installation of your Freshdesk integration will start.
Follow the steps in the modal by clicking Next including selecting your data source, authorizing your Freshdesk account and more attributes (if they are required).
At the end click Finish and our built-in smart technology generates a Card with the live data it received from the Freshdesk API.
Freshdesk
Your Card will now appear on your adenin dashboard.
Modify or embed your Adaptive Card from the ··· button in the top right-hand corner of your card:
Click Edit in Designer to open the Card’s layout in the low-code Adaptive Card designer.
By clicking Share you can see options for embedding your Card into intranet and chatbot channels. For example, your Freshdesk integration works as a SharePoint web part, or with chatbots such as Microsoft Teams.