ClickUp integration for your own
personal dashboard or intranet
adenin puts ClickUp data and all your other apps into a personal dashboard. Work smarter and interact, create, or embed your apps anywhich way you want.
Amplify your adenin experience with the ClickUp integration that will enhance your team's task management and streamline your developers' workflow by ensuring your ClickUp tasks and projects are always within reach.
- Use various endpoints with ease to search and filter through your ClickUp spaces, folders, lists, tasks, and more directly from adenin
- Pin Adaptive Cards with your ClickUp data to your dashboard for immediate access to your most important tasks. The built-in Adaptive Card designer is low-code and developer-friendly, making it simple to customize your dashboard view
- Open tasks in ClickUp with a single click directly from your Adaptive Cards
- Receive notifications when there are updates on your pinned ClickUp Cards, perfect for consistently tracking your team's project progress
This integration is an efficient way for developers and teams to stay organized and productive.
Explore embedabble ClickUp SharePoint web parts New
These 2 ClickUp micro apps offer an interactive and distilled UI that makes it easy to manage and monitor your ClickUp content. Simply embed these on any SharePoint site – No developer skills needed

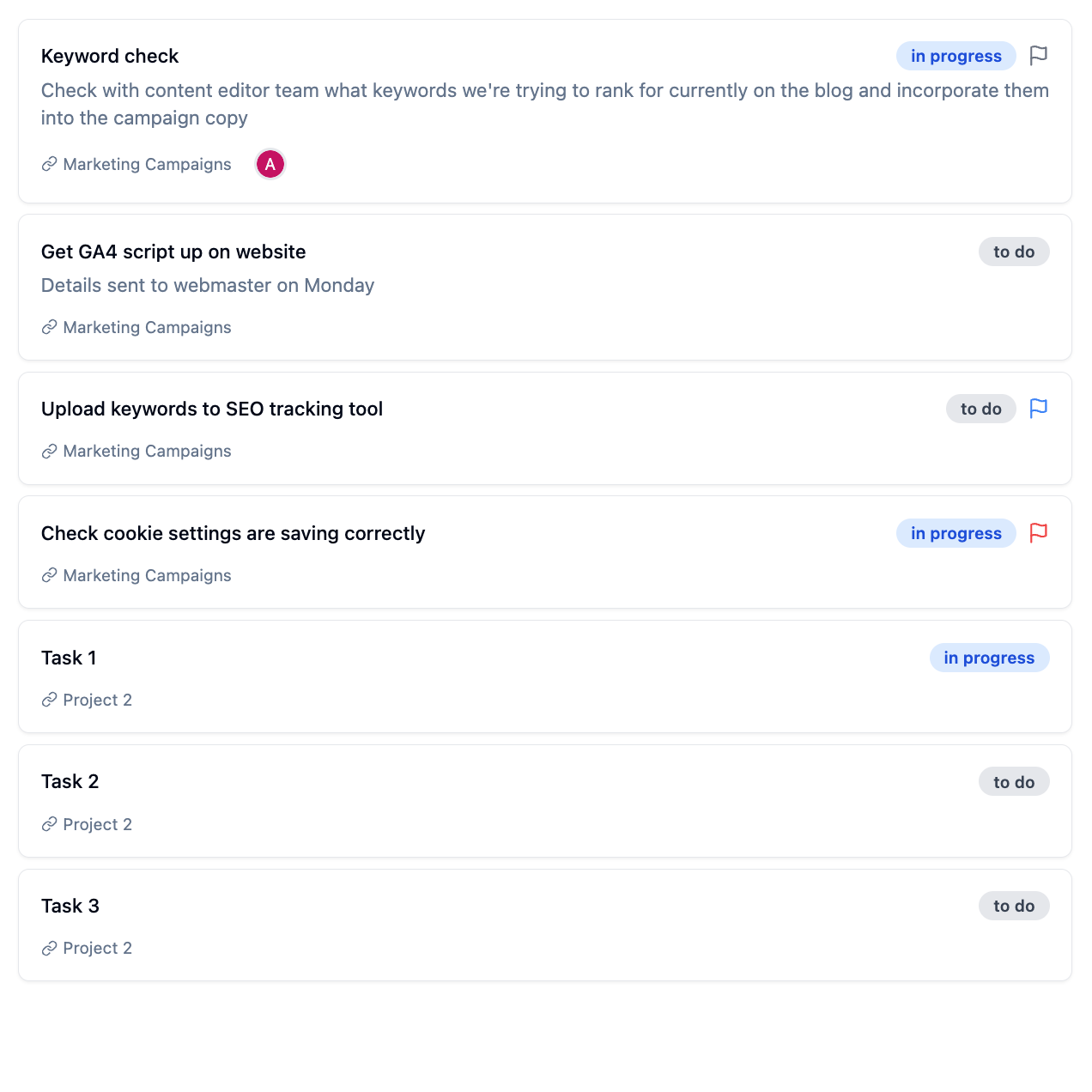
Show a task list from the connected workspace from your ClickUp account so users can easily monitor the current tasks along with their assignees, priorities, progress, and more.
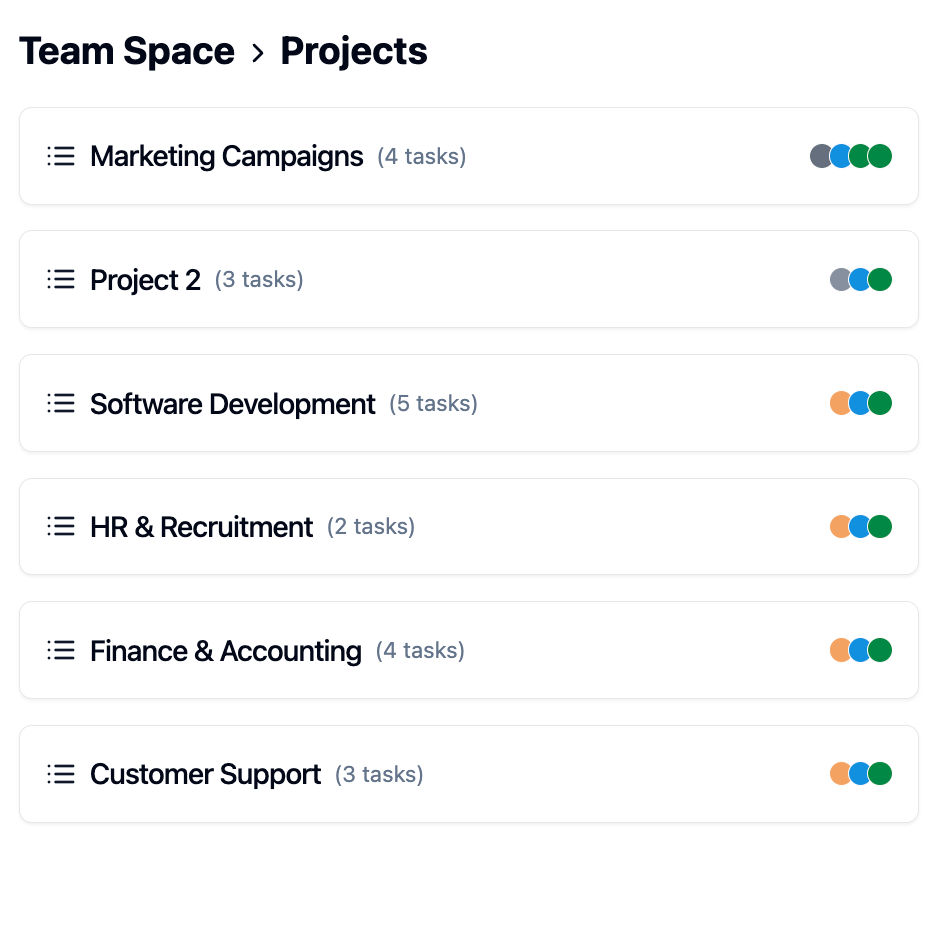
See all lists contained within a specific Space's folder

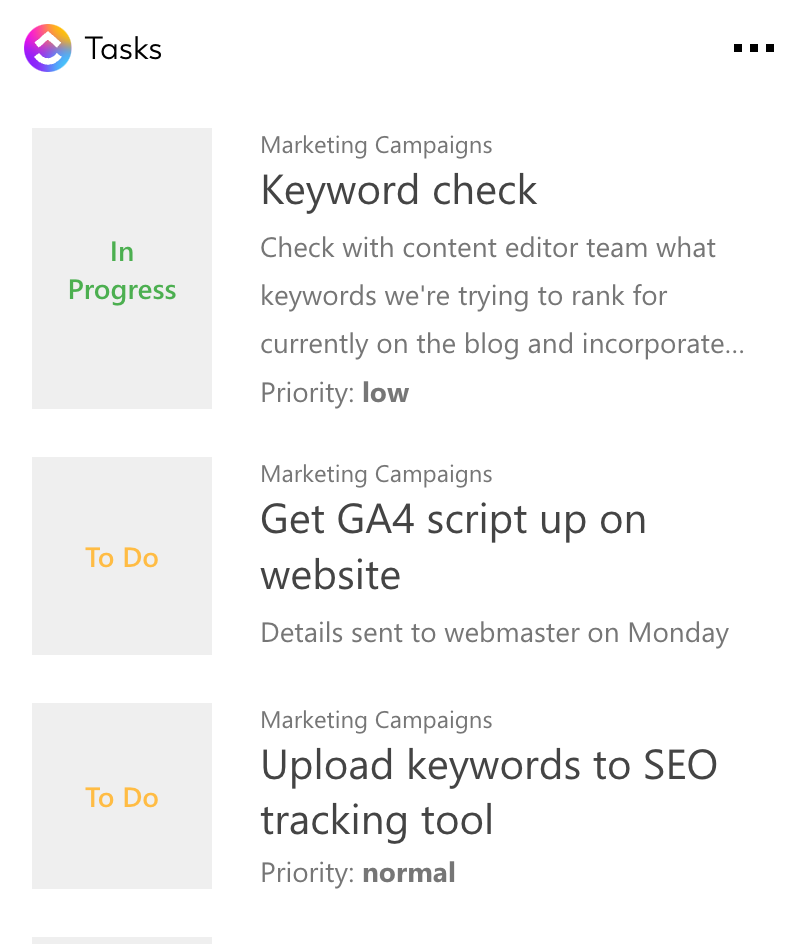
Tasks
Show a task list from the connected workspace from your ClickUp account so users can easily monitor the current tasks along with their assignees, priorities, progress, and more.

Get started with the ClickUp integration
This ClickUp Card can be added to your personal dashboard or intranet straight away:
Make your own Adaptive Cards from ClickUp data
Once you connect the ClickUp API to your adenin account, a Card with your desired data will be generated and added to your dashboard.
Making changes to this Card’s layout is easy with our low-code Adaptive Card designer. Simply click on the ··· button and then Edit in Designer.
It’s incredibly developer-friendly and lets you drag-and-drop new elements into your design, or adjust the visual properties by selecting any element from the preview area.




Available data sources
The ClickUp connector API provides these 6 endpoints:
How to install the ClickUp integration on your personal dashboard
Click the Add button below
Add ClickUp to adenin
Either log in or create your free adenin account. Then you will be directed to your personal dashboard where the installation of your ClickUp integration will start.
Follow the steps in the modal by clicking Next including selecting your data source, authorizing your ClickUp account and more attributes (if they are required).
At the end click Finish and our built-in smart technology generates a Card with the live data it received from the ClickUp API.
ClickUp
Your Card will now appear on your adenin dashboard.
Modify or embed your Adaptive Card from the ··· button in the top right-hand corner of your card:
Click Edit in Designer to open the Card’s layout in the low-code Adaptive Card designer.
By clicking Share you can see options for embedding your Card into intranet and chatbot channels. For example, your ClickUp integration works as a SharePoint web part, or with chatbots such as Microsoft Teams.